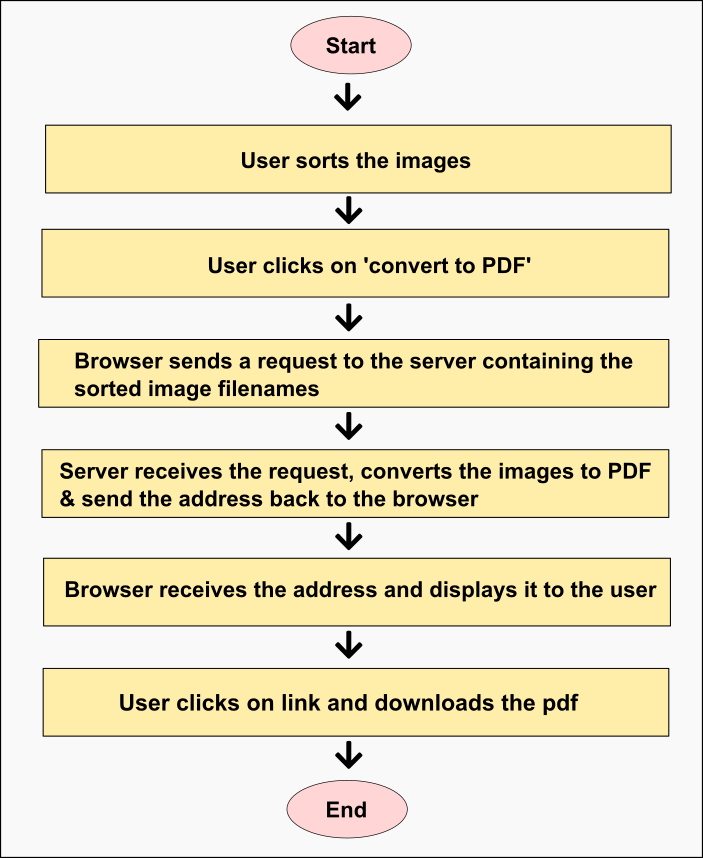
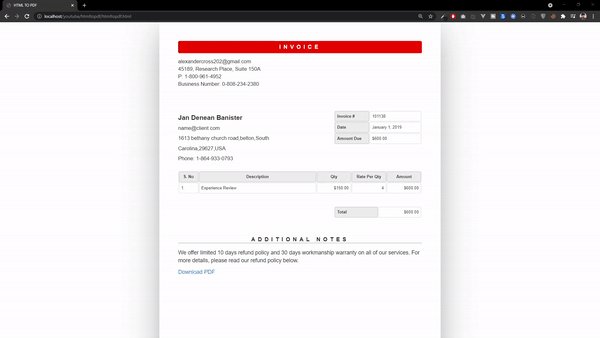
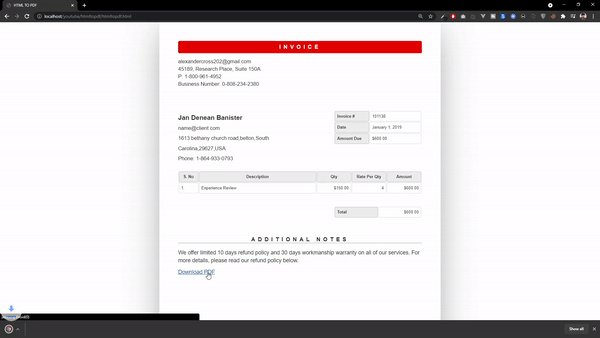
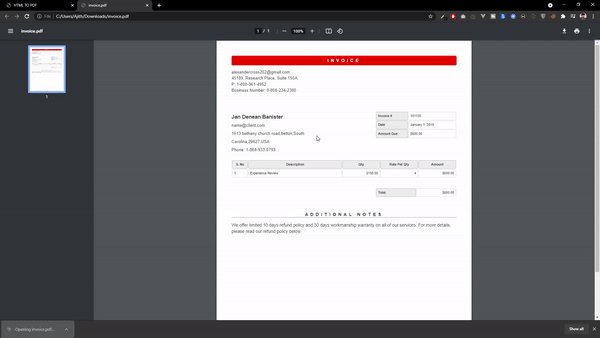
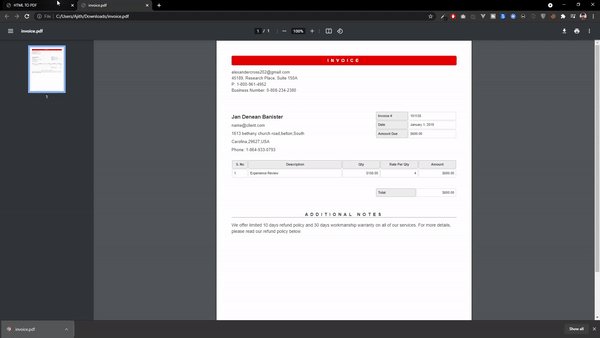
How to Build an Online Image-to-PDF Converter with HTML, CSS, JS
Por um escritor misterioso
Last updated 09 junho 2024

An online image-to-PDF converter is a website that helps you convert your images to PDFs. This tool is useful because it provides an efficient way to store your images. In this tutorial, you'll learn how you can create your online image-to-pdf converter with HTML, CSS, JavaScript, and NodeJS. Table of

Figma to HTML CSS: Get pixel perfect, high-quality code

How to Build an Online Image-to-PDF Converter with HTML, CSS, JS, and NodeJS
image-to-pdf-converter · GitHub Topics · GitHub

Responsive Design Tutorial: Media Query Examples & More

How to Embed PDF file using HTML ? - GeeksforGeeks
md-to-pdf - npm

Text to Speech Converter in HTML CSS & JavaScript

How to Build an Online Image-to-PDF Converter with HTML, CSS, JS, and NodeJS

HTML to PDF Conversion easiest way using JavaScript
Recomendado para você
-
![Online-Convert.com API Tutorials [OVERVIEW]](https://blog.online-convert.com/wp-content/uploads/2016/10/GooglePlus-Cover_oc.png) Online-Convert.com API Tutorials [OVERVIEW]09 junho 2024
Online-Convert.com API Tutorials [OVERVIEW]09 junho 2024 -
 OnlineConvert::Appstore for Android09 junho 2024
OnlineConvert::Appstore for Android09 junho 2024 -
 Is Online Video Converter Safe? It All Depends!09 junho 2024
Is Online Video Converter Safe? It All Depends!09 junho 2024 -
2023] Top 10 Best EPUB to PDF Converter Online/Offline09 junho 2024
-
 Online Converter - Convert Video, Audio, Image, PDF09 junho 2024
Online Converter - Convert Video, Audio, Image, PDF09 junho 2024 -
 6 Best Free Video Converters in 2021(Online & Offline)09 junho 2024
6 Best Free Video Converters in 2021(Online & Offline)09 junho 2024 -
 Convert Files Online - Word, PDF, HTML, JPG And Many More09 junho 2024
Convert Files Online - Word, PDF, HTML, JPG And Many More09 junho 2024 -
![Latest Update] Top 8 Best Online Video Converters 2023](https://www.dvdfab.cn/upload/resource/top-online-video-converters-GumX.jpeg) Latest Update] Top 8 Best Online Video Converters 202309 junho 2024
Latest Update] Top 8 Best Online Video Converters 202309 junho 2024 -
 How to Online file conversion blog09 junho 2024
How to Online file conversion blog09 junho 2024 -
Online Converter Reviews Read Customer Service Reviews of online09 junho 2024
você pode gostar
-
 2+ Thousand Chess 2 Players Win Royalty-Free Images, Stock Photos & Pictures09 junho 2024
2+ Thousand Chess 2 Players Win Royalty-Free Images, Stock Photos & Pictures09 junho 2024 -
 s.zst.com.br/cms-assets/2022/01/1-divinity-origina09 junho 2024
s.zst.com.br/cms-assets/2022/01/1-divinity-origina09 junho 2024 -
 Project Car Updates: 2011 Mustang GT, Project Grabbr09 junho 2024
Project Car Updates: 2011 Mustang GT, Project Grabbr09 junho 2024 -
Anime Recommendations - Anime: Grisaia no Kajitsu O.N.: The Fruit09 junho 2024
-
 Reports: Chicago rapper Juice WRLD dies after suffering seizure at09 junho 2024
Reports: Chicago rapper Juice WRLD dies after suffering seizure at09 junho 2024 -
 Alioth💫, Wiki09 junho 2024
Alioth💫, Wiki09 junho 2024 -
 Jogo oline 360, casas bahia09 junho 2024
Jogo oline 360, casas bahia09 junho 2024 -
Hillsong UNITED09 junho 2024
-
red club roblox|TikTok Search09 junho 2024
-
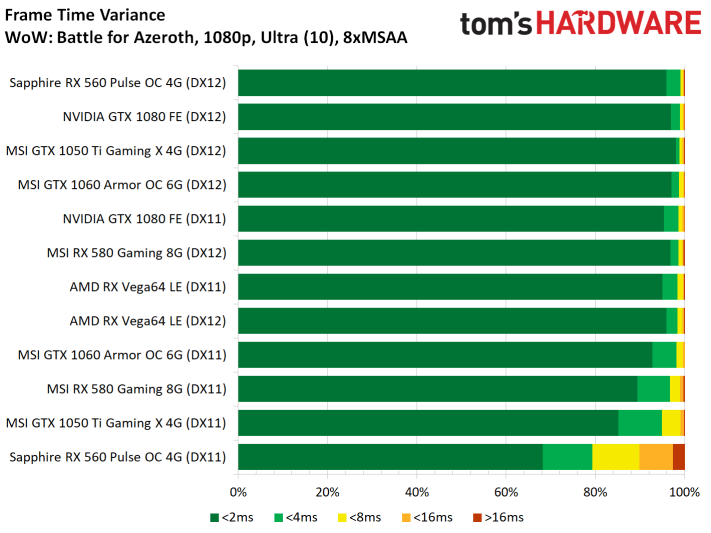
 WoW: Battle for Azeroth in review: DX11 vs. DX12 and AMD vs09 junho 2024
WoW: Battle for Azeroth in review: DX11 vs. DX12 and AMD vs09 junho 2024
![2023] Top 10 Best EPUB to PDF Converter Online/Offline](https://media.licdn.com/dms/image/D5612AQF8efkyAmCmmw/article-cover_image-shrink_720_1280/0/1689236757612?e=2147483647&v=beta&t=-b_WO2KzS9kw_TeZLoQpzNIL6UWB7aMZPgua4iMjJGI)